Go from theory to applicationMaster The Process of Thinking Like A Developer
Master The Process of Thinking Like A Developer
We’ll go beyond theory together with you—showing you how to build 20 components that are real, practical, and beautifully designed.
For each component, we’ll start from scratch with a blank JavaScript file, and we’ll improve it as you learn more advanced techniques.
By doing this, our students students internalize the process and develop the intuition of thinking and building like real developers — allowing them to exit tutorial hell and build things by themselves.
Component #1Off Canvas Navigation
We’ll start by building the simplest and most practical component you can ever build.

Component #2Modal
This is the second easiest thing to build with JavaScript.
Later, you'll learn to improve the Modal with the following:

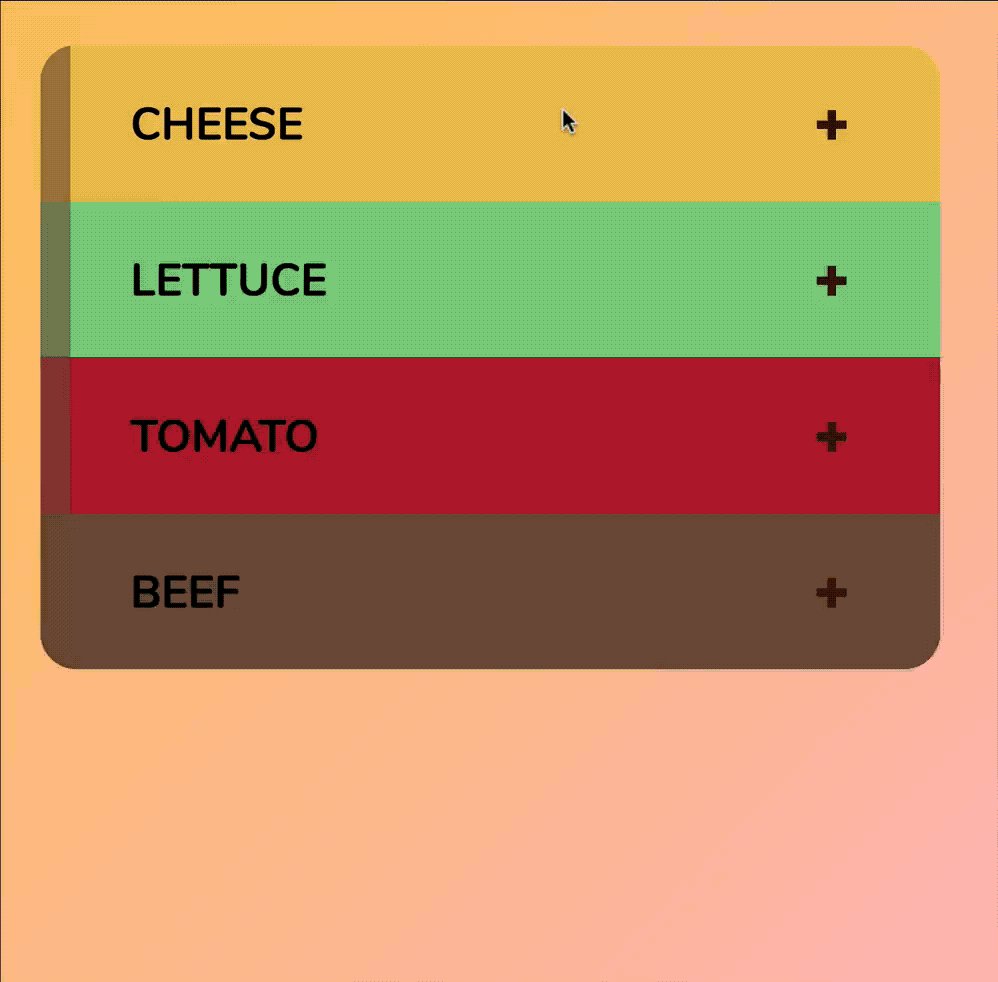
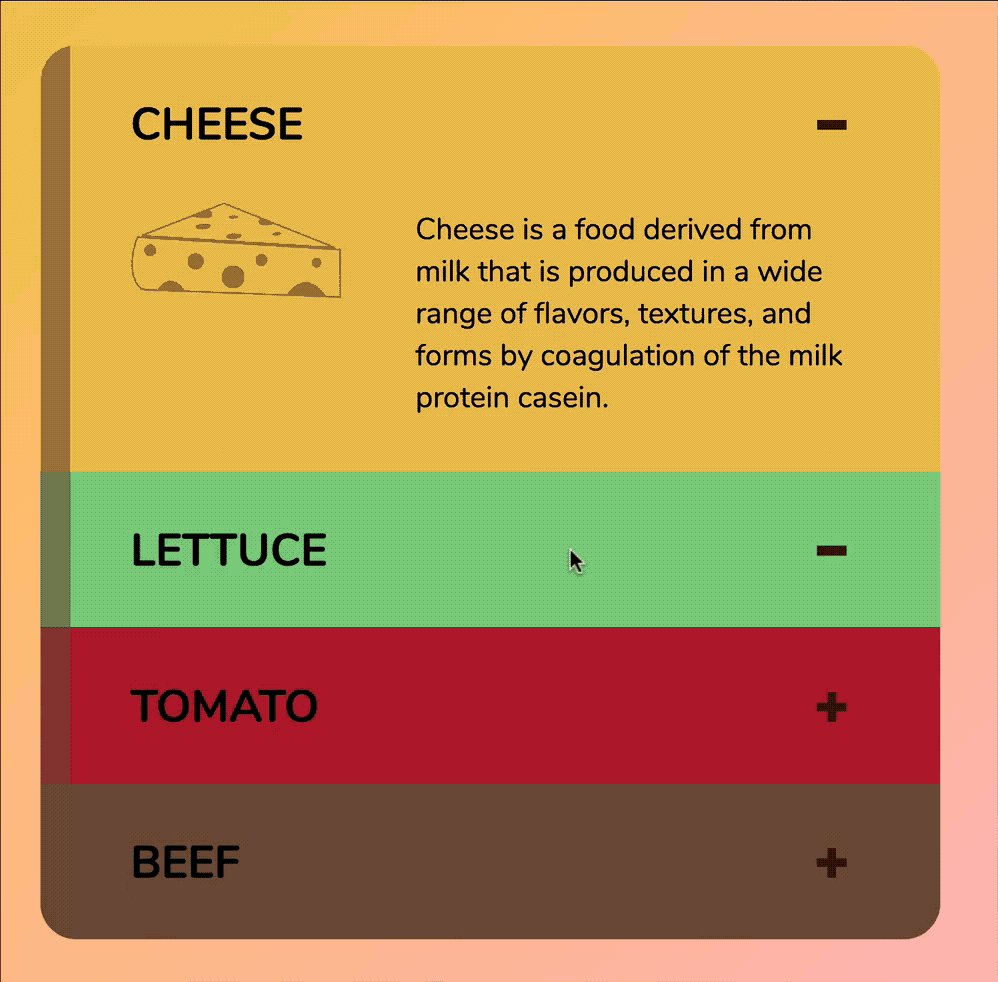
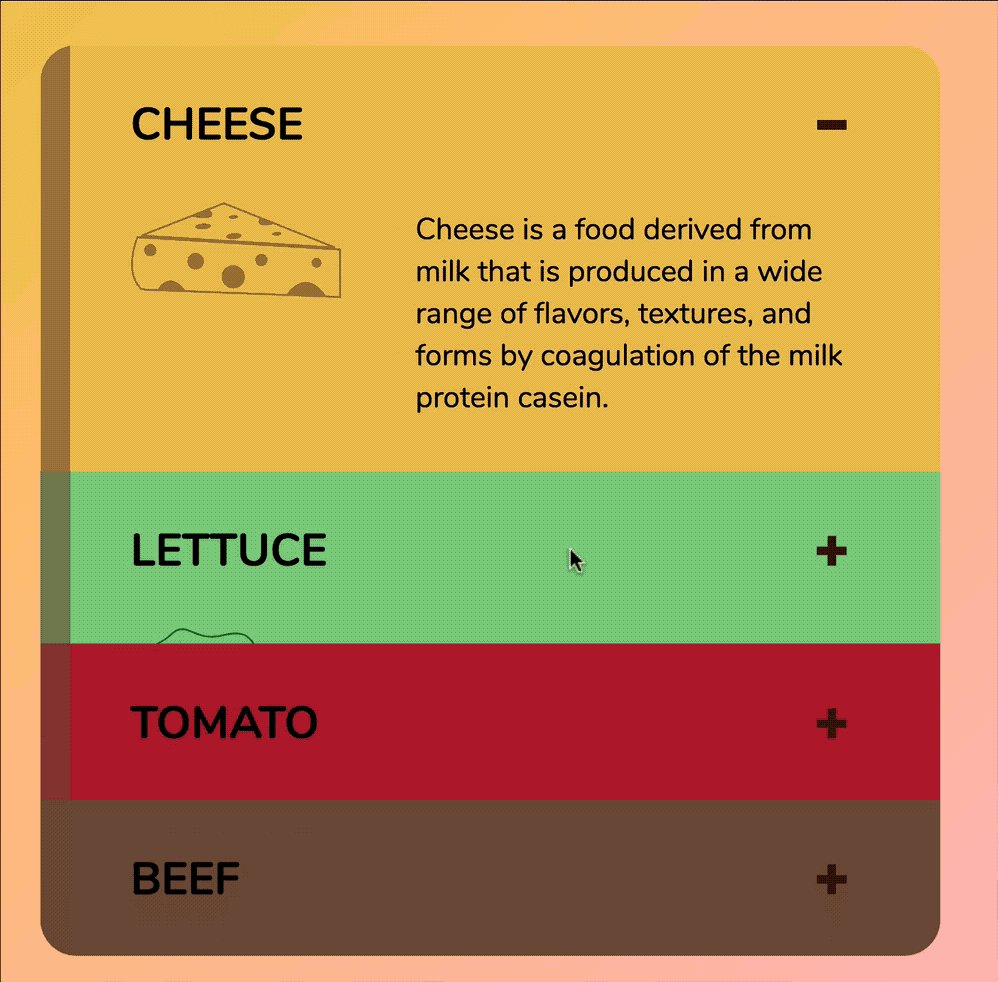
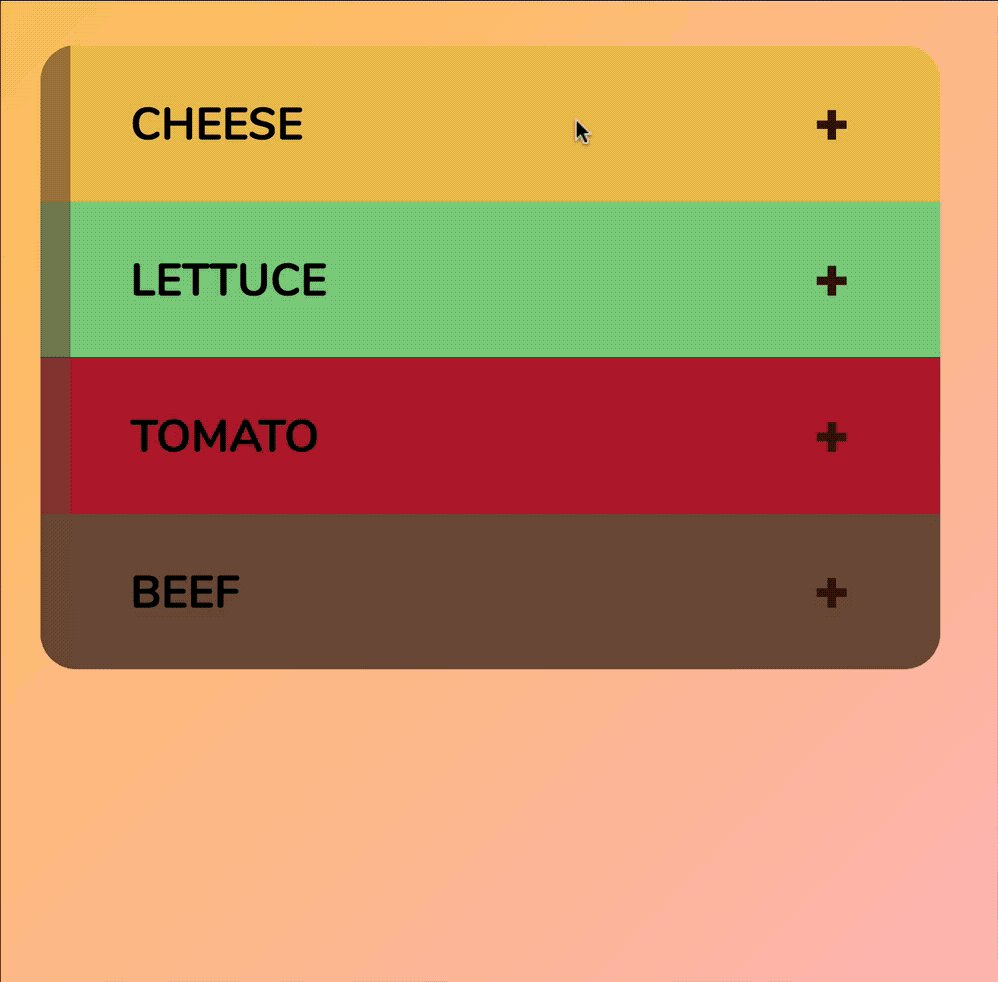
Component #3Accordion
One of the most useful and practical components you’ll use anywhere.
This is the perfect component to build to learn how to use JavaScript loops.
Later, you’ll learn to improve the Accordion with transitions, animations, keyboards and screen reader accessibility too.

Component #4Tabs
These are similar to accordions, but they have a different purpose. They can also be built with JavaScript loops.
We’ll show you a slightly different way to do things compared to the Accordion.

Component #5Carousel
Next we build carousels. Before we do so, you need to be introduced to basic DOM manipulation.
Later, you'll learn to improve the component with the following:

Component #6Calculator
You can build many things once you know DOM Manipulation. The Calculator is a prime example that’s complex and very rewarding to build.
When building this, you’ll:

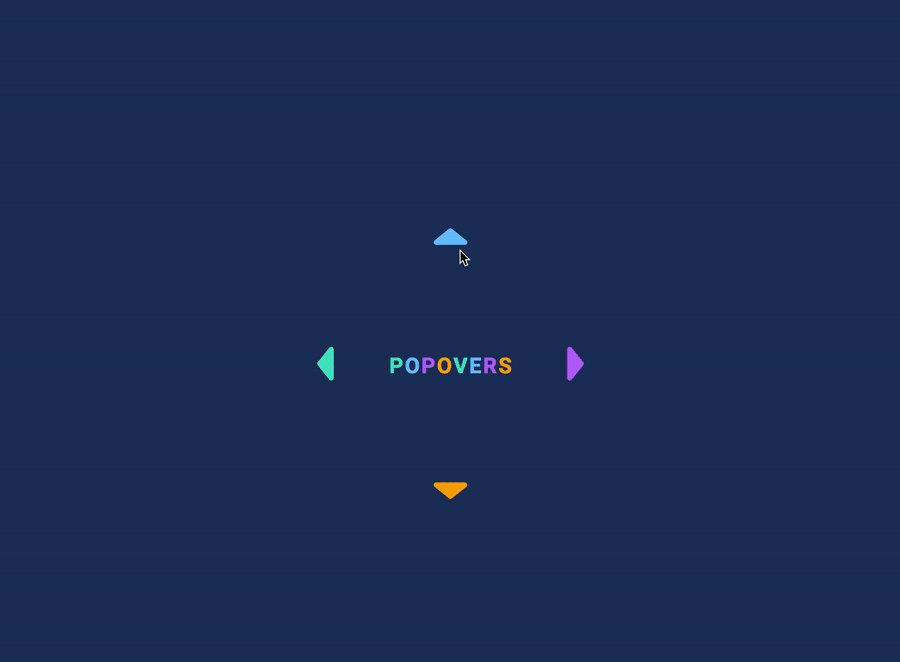
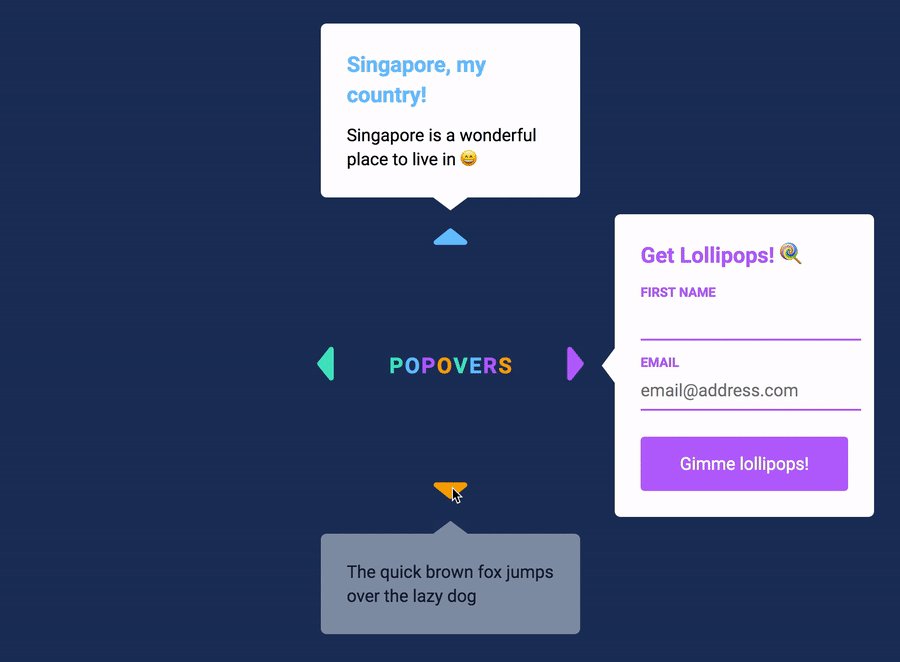
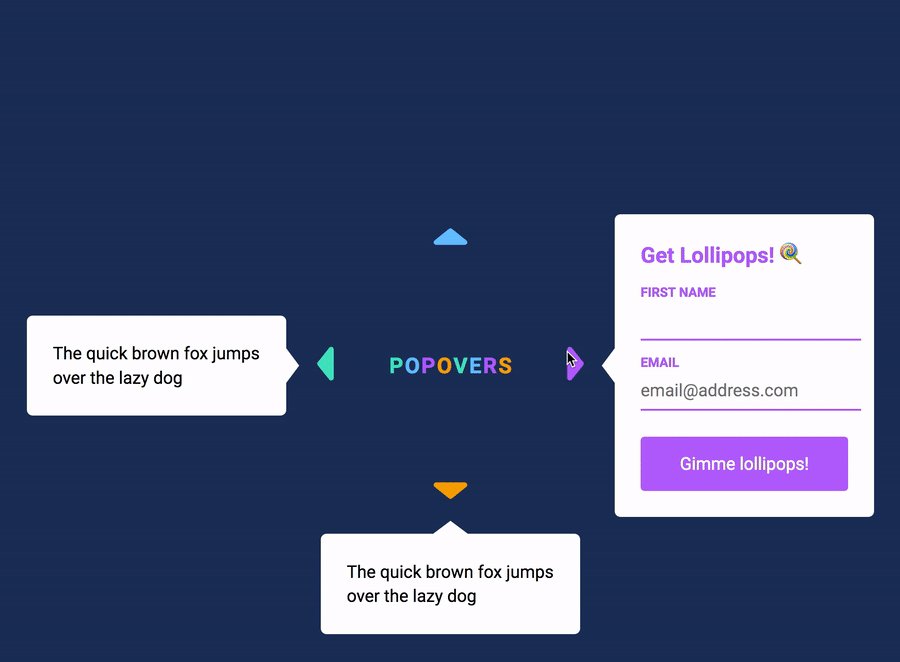
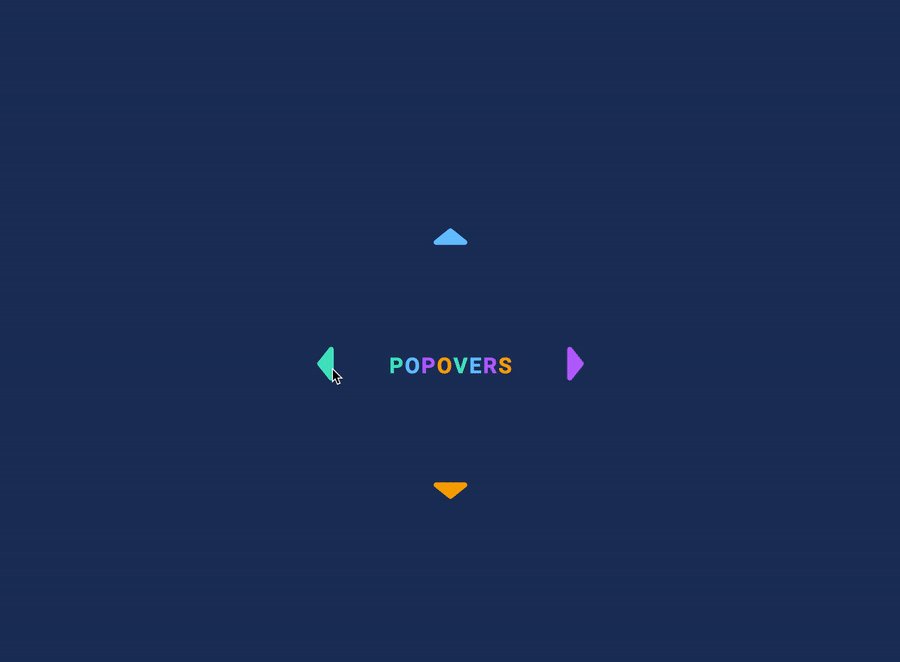
Component #7Popover
Placing things with exact precision is one of the important aspects you have to understand to build good UI. We explore this in the Popover.
You’ll also learn to improve this later with

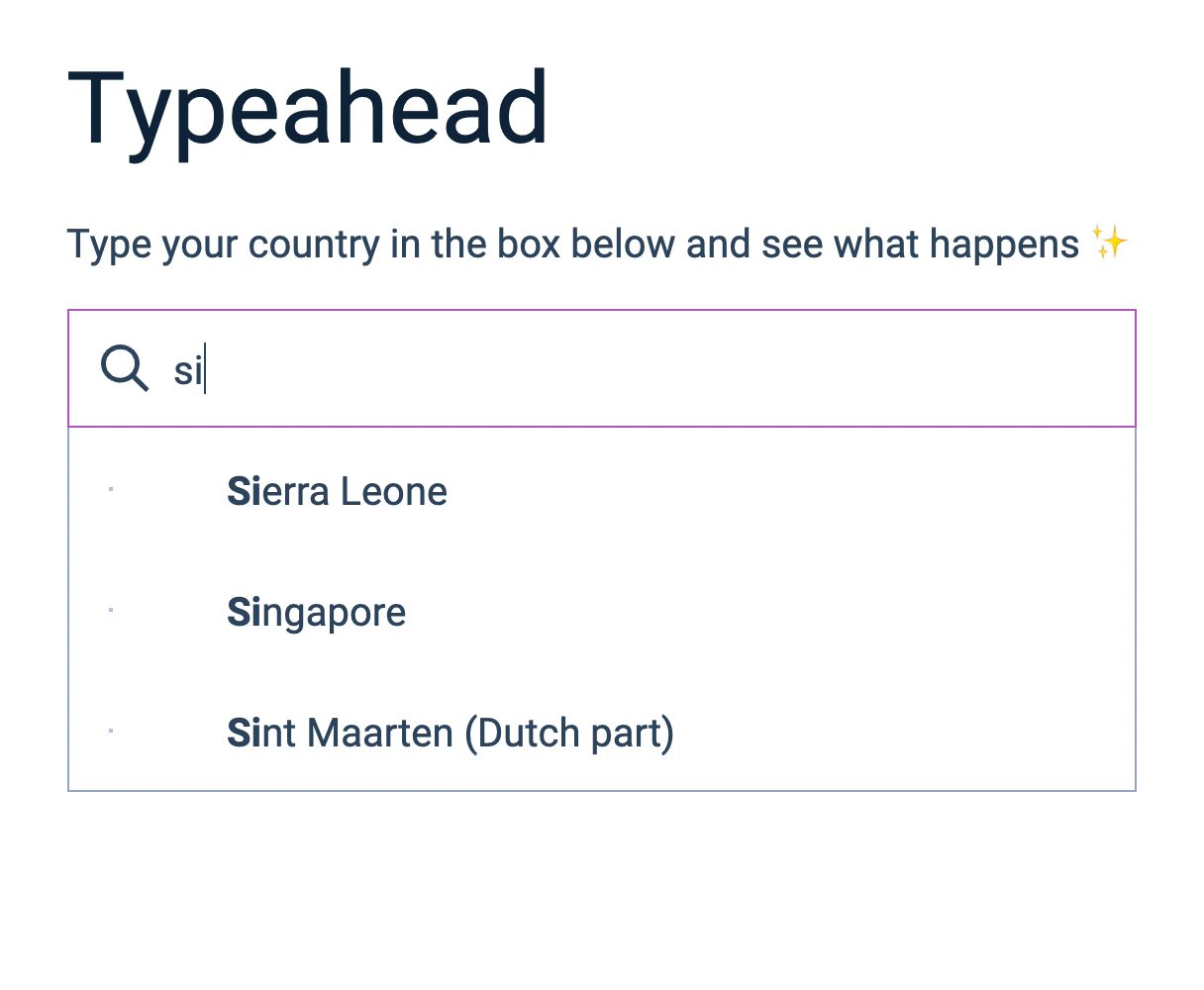
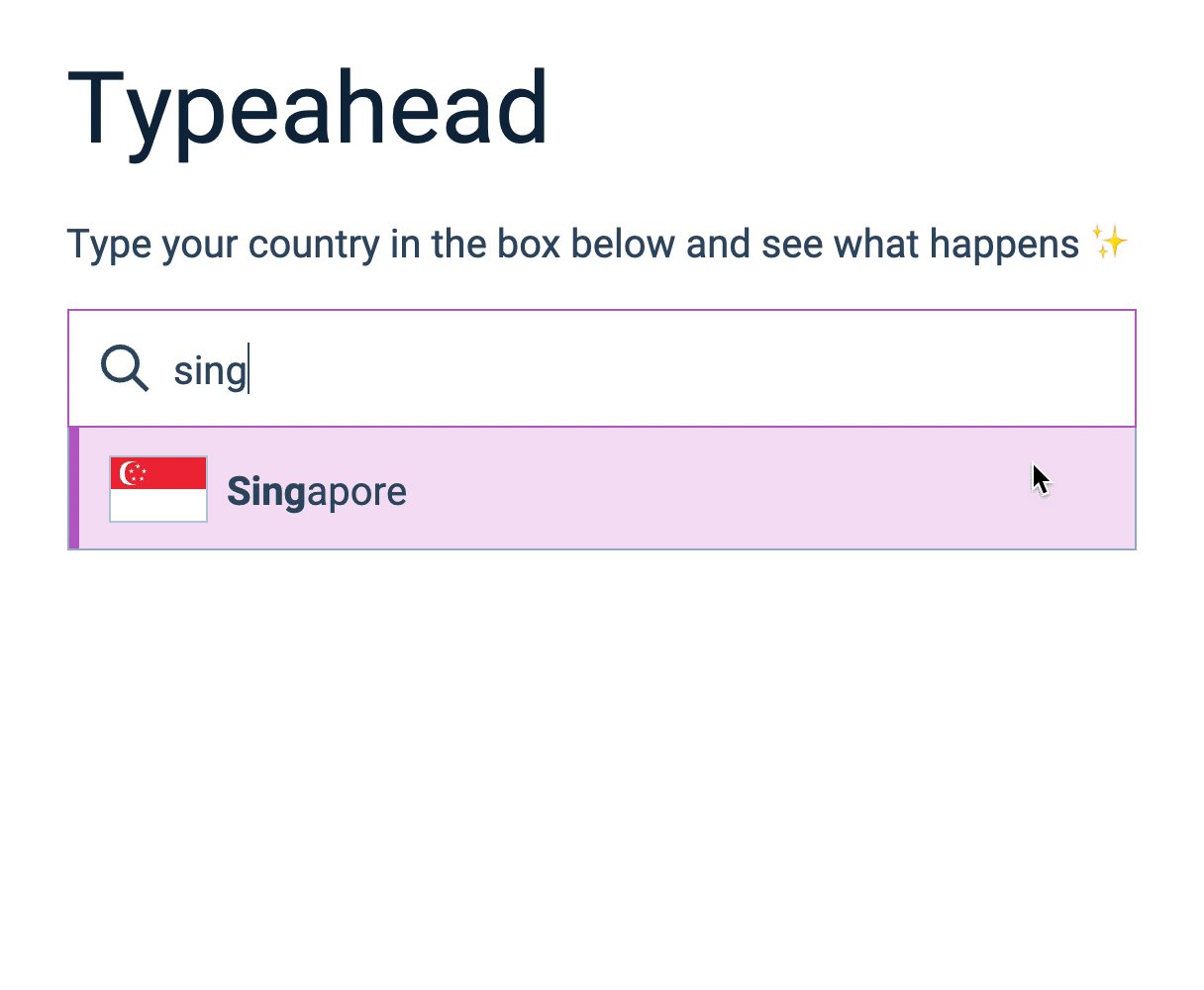
Component #8Typeahead (or Autocomplete)
Here we explore how to create HTML elements, how to place them into the DOM, and also how to filter data — all these are important concepts for later components.

Component #9Google Maps Clone
Learn to create a Google Maps component with Google Maps API — you’ll feel accomplished for doing something really complex.
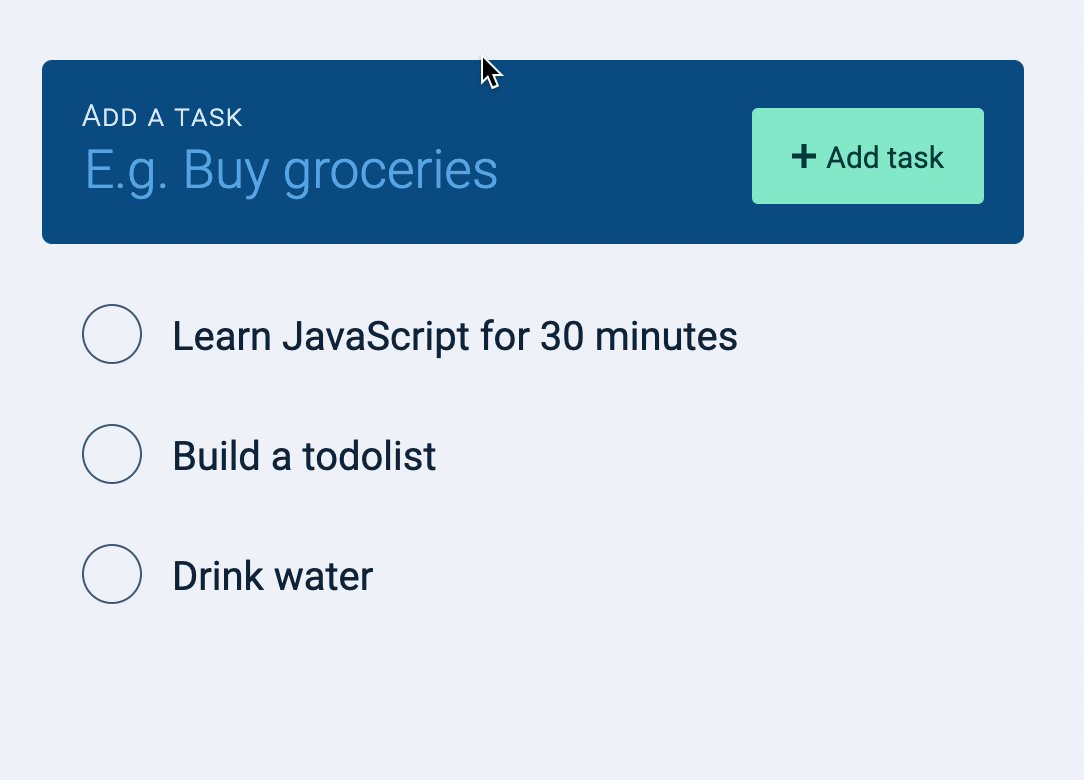
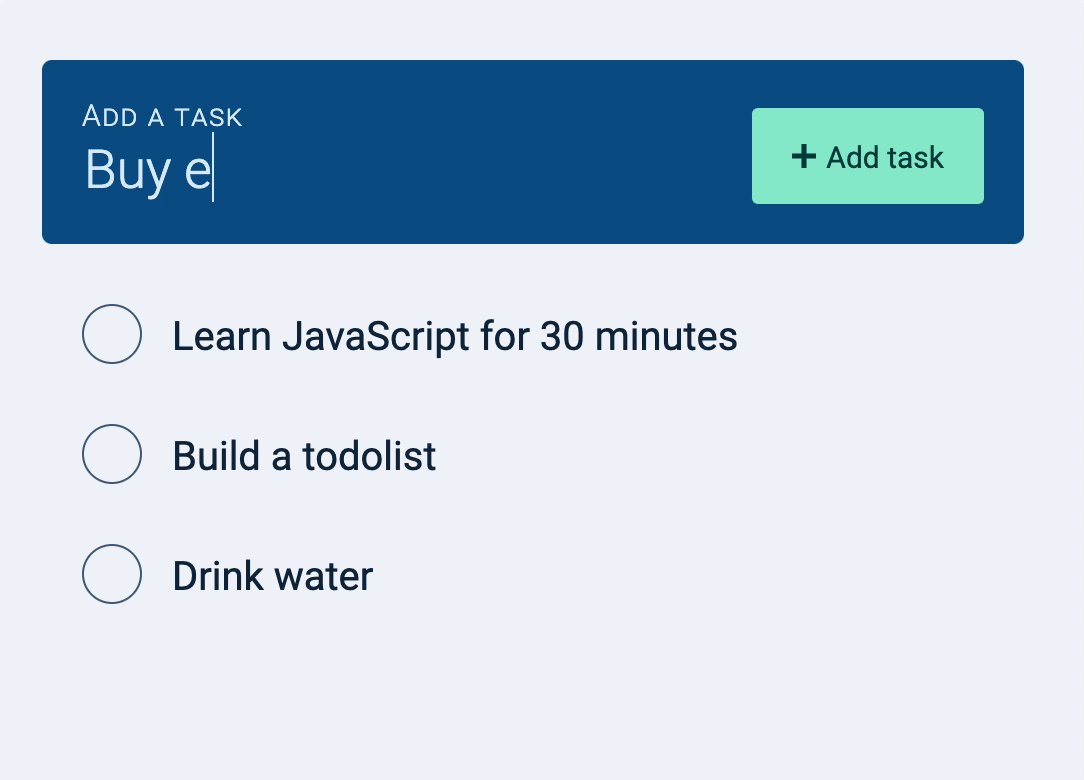
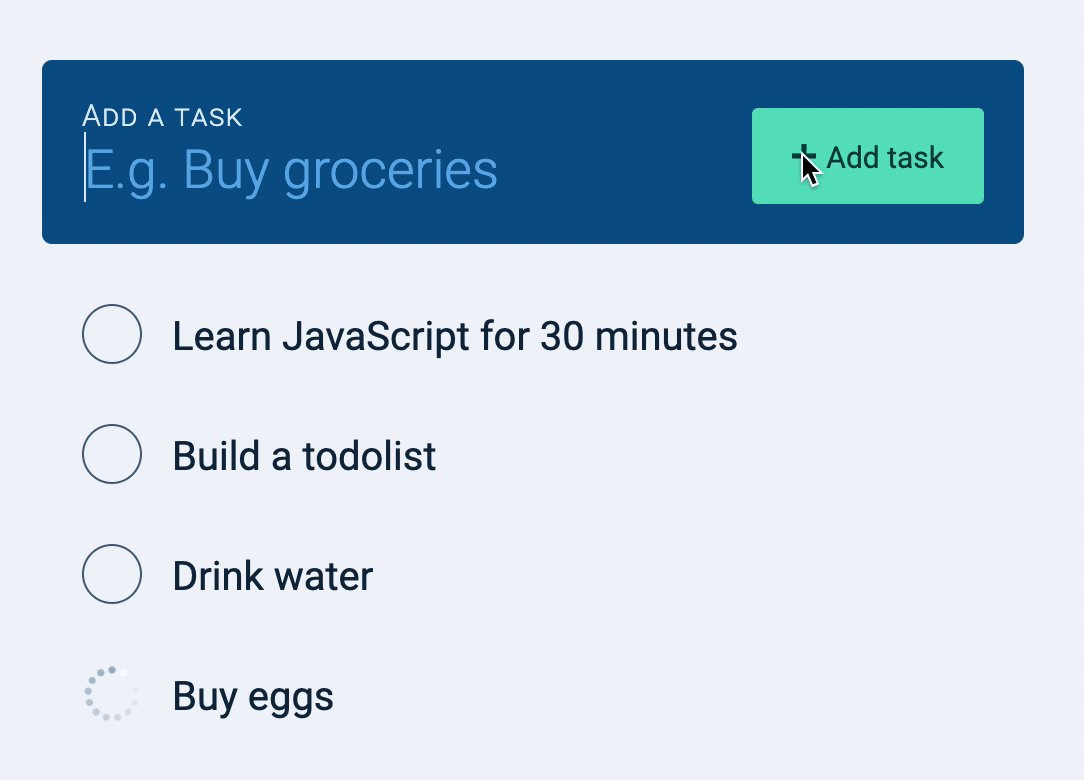
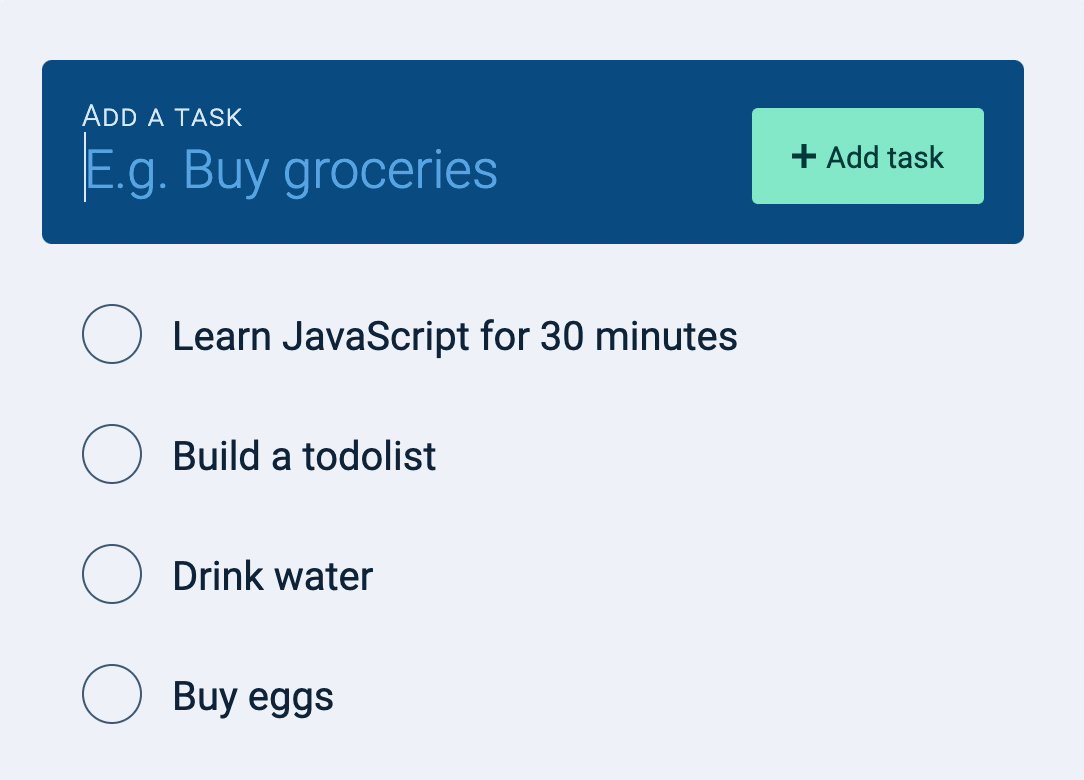
Component #10Todolist
The Todolist gives you the opportunity to build a real app with Async JS and REST API.

Component #11Dota Heroes Page
Here we get data with another real API. You’ll learn how to find the data you need, how to fetch them, and how to massage the data to create a proper app.
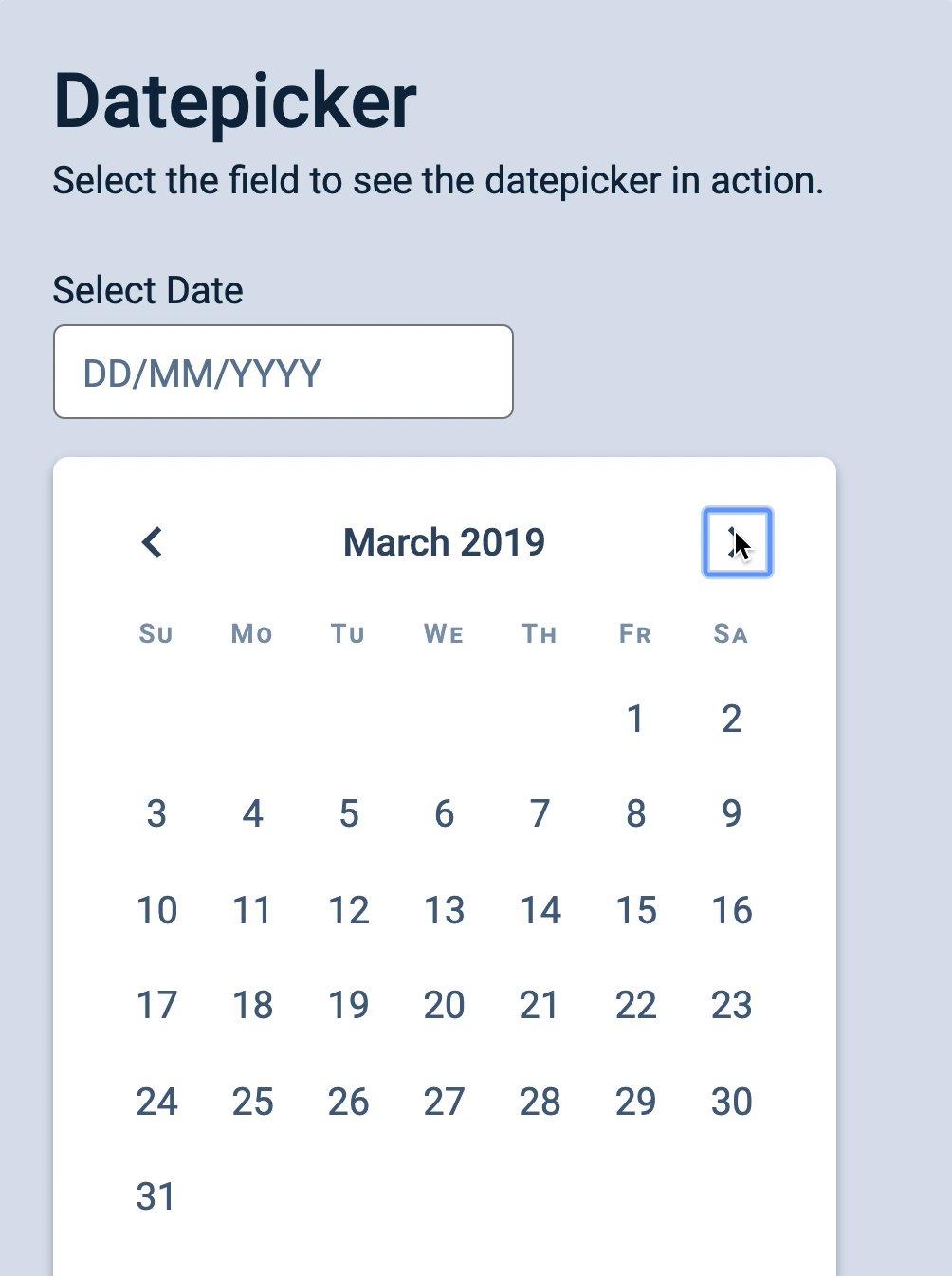
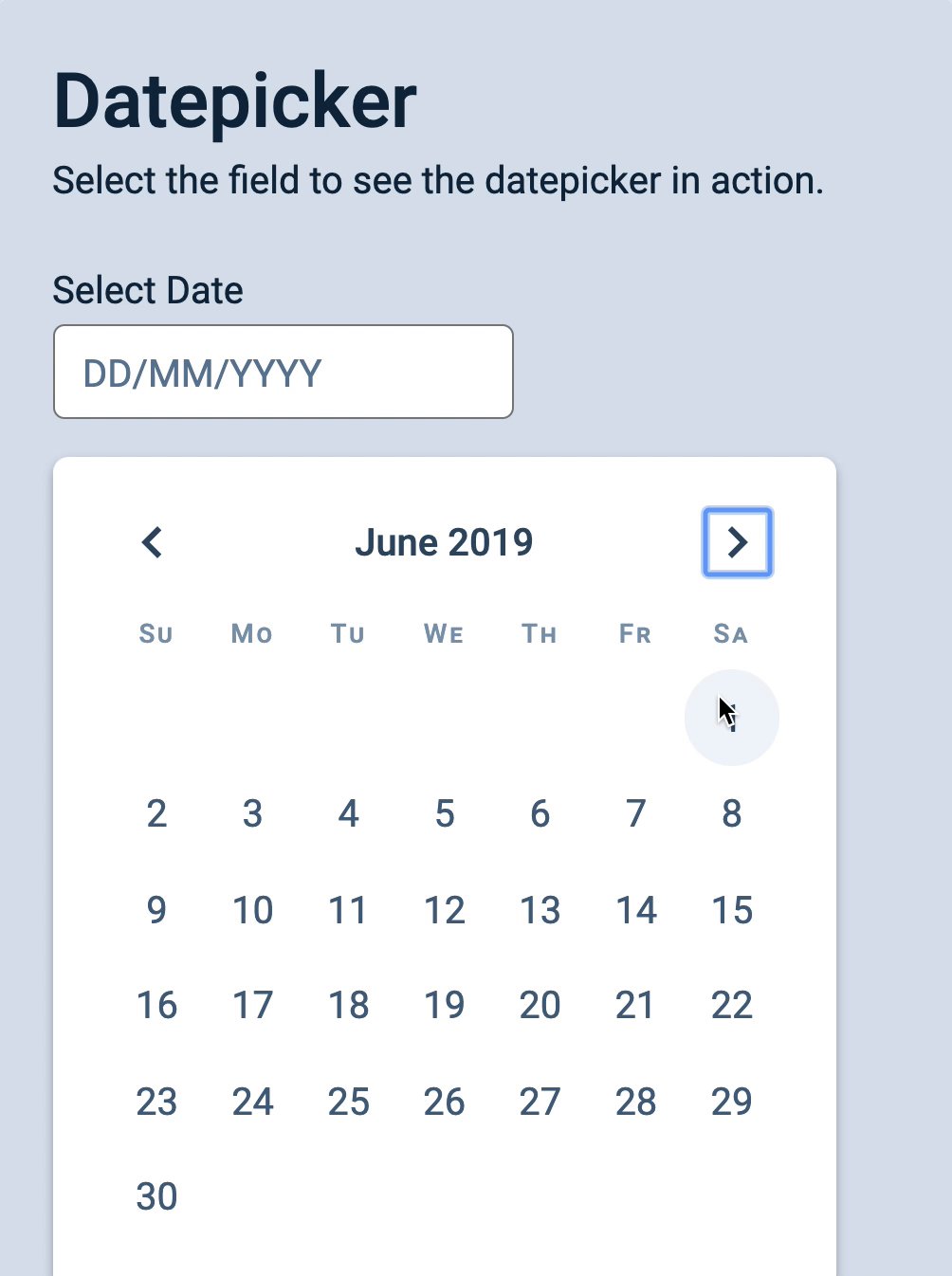
Component #12Datepicker
Here you learn to create a complex component with lots of interaction. You’ll improve this later to include keyboard accessibility for power users.

Component #13Countdown Timer
Here you learn to work with dates, timeouts, intervals and also Daylight savings time.
Component #14Auto Hiding Sticky Nav
HThis is where we begin to play with basic scroll events — which is useful for delightful interactions.
Component #15Slide Reveal
Here you’ll learn to use the Intersection Observer to begin building scroll-based interactions.
Component #16Infinite Scroll
The Infinite Scroll is a useful pattern for loading information after a user scrolls to a certain point.
Component #17Spinning Pacman
In this component you learn to use mouse, touch, and pointer events effectively to detect and trace movement.
Component #18Drag and Drop
Here you’ll learn to use mouse and pointer events to build a drag-and-drop functionally entirely in JavaScript in just 100+ lines of code.
You’ll be amazed by what you can make!
Component #19Tiny Framework
Learn to use frameworks by building a framework — so you understand the inner workings and never be confused.
Component #20Single Page App
Learn everything you need to know to build Single Page Applications by building one ourselves — with Vanilla JavaScript.
This helps you understand routing and url manipulation effectively.
Trusted by Industry Professionals and Publications
I wish Learn JavaScript was around when I first tried to learn JavaScript. It changed the way I approach JavaScript. Now, I actually know what I’m doing when I write JavaScript!

Zell is the rare sort of developer who both knows his stuff and can explain even the most technical jargon in approachable — and even fun! — ways.
I’ve taken his courses and always look forward to his writing because I know I’ll walk away with something that makes me a better front-ender.

Your articles are honestly the best resources out there! They have really helped 100Devs folx understand topics that are always stumbling blocks for new devs.
Really appreciate the work you put into your content!

If you’re looking to learn JavaScript, Zell just made a new course that shows how to build 20 real components from scratch, step by step.
Zell is a really fun person too, so that helps when you’re trying to learn :)

Zell is one of those rare people who commands tremendous knowledge and experience but remains humble and helpful.
They want you to know what they know, not just be impressed by it. In other words, Zell is a natural teacher. You’re lucky to have him because he feels lucky to be able to help you in your journey.

Zell has a really comprehensive style so I’m stoked to have him dishing out some Gulp on CSS Tricks.

There’s a right plan for everyoneIt’s Time For Your To Become An Amazing JavaScript Developer
Just select a plan to begin. Before you know it, you’ll be able to build anything you want with JavaScript.
Adept$275
(Or 6 payments of $55)
Mastery$495
(Or 6 payments of $99)
Everything$50/m
(Save 2 months with annual billing)